确保前景和背景色调一致, 以及其他视觉线索, 相互之间表现出足够的对比.
掌握颜色和对比度的基本知识可以显著提高您在文档中有效传达信息的能力, web content, and presentations. This knowledge isn't exclusive to graphic designers or artists; color stands as a potent yet frequently mishandled element in visual communication.
Impact
仅仅因为你的文档和网页在设计阶段以某种方式呈现给你,并不能保证你的用户也能有同样的感觉.
- 使用屏幕放大镜等自适应技术的用户可以改变个人显示器上的颜色, enabling high contrast mode.
- 有些用户可能站在明亮的阳光下看你的内容.
- 有些人可能使用的是带有不同颜色校准设置的旧电脑显示器.
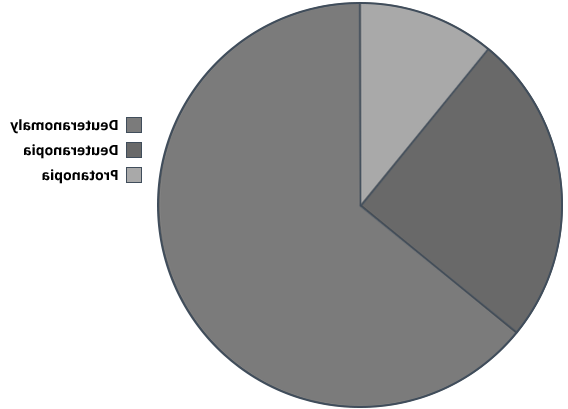
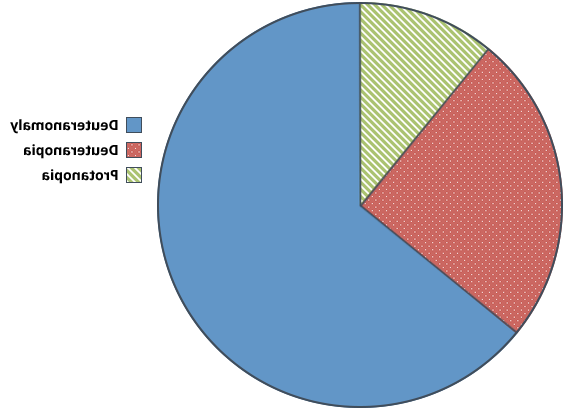
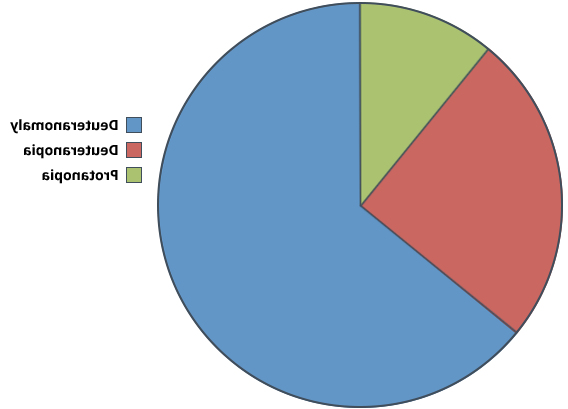
这是一个饼状图,用蓝色表示前三种色盲的流行程度, pink, 绿色编码可能会让色盲的人觉得
SOURCE: TYPES OF COLOR BLINDNESS (COLBLINDOR)
RGB和CMYK都是平面设计中的混色模式. As a quick reference, the RGB (Red, 绿色和蓝色)颜色模式最适合数字工作, while CMYK (Cyan, Magenta, Yellow, 黑色)用于印刷材料.
虽然您永远无法控制(或知道)用户看到的内容,但您可以遵循这些简单的规则.
仅仅依靠颜色来传达信息是不可取的. 例如,如果您对文档进行颜色编码(例如.g., “对你问题的回答用蓝色突出显示”), 你的一部分读者可能很难找到相关的信息. 屏幕阅读器不提供按颜色搜索的方法, 而处于不同条件或特定环境中的个体在辨别颜色差异方面也可能面临挑战.
This includes people who:
- Are color blind
- Have low vision
- 是否有与年龄相关的视力问题,如黄斑变性
- 使用颜色呈现不正确或不完美的显示器
- 在光天化日之下站着用手机阅读你的材料
Do
Use color plus 强调某一点或从视觉上区分信息差异的另一要素:
- Bold
- Size
- Patterns or shapes
- Halo (highlights)
饼状图显示了前三种色盲的患病率:deuteranomaly超过一半, deuteranopia about a third, 而原色盲是最不普遍的(来源:http://www).color-blindness.com/2010/03/09/types-of-color-blindness)
Source: Types of Color Blindness
不要单独使用颜色来强调一个点或显示信息差异.
不要用彩色加下划线来表示强调(它看起来像一个超链接).
不要用颜色加斜体来强调(数量大的话很难阅读).
饼状图显示了前三种色盲的流行程度, colored blue, is more than half; deuteranopia, colored pink, is about a third; and protoanopia, colored green, is the least prevalent
Source: Types of Color Blindness
色彩对比是用明暗之比来衡量的, 一种颜色的明暗对比其上颜色的暗度. WCAG 2.根据字体文本的大小和粗细,指南规定了不同的对比度, such as:
- 3:1适用于大文本(14点或更大的粗体或18点或更大的非粗体)、图形和用户界面组件
- 4.正常文字5:1(小于14点)
Do
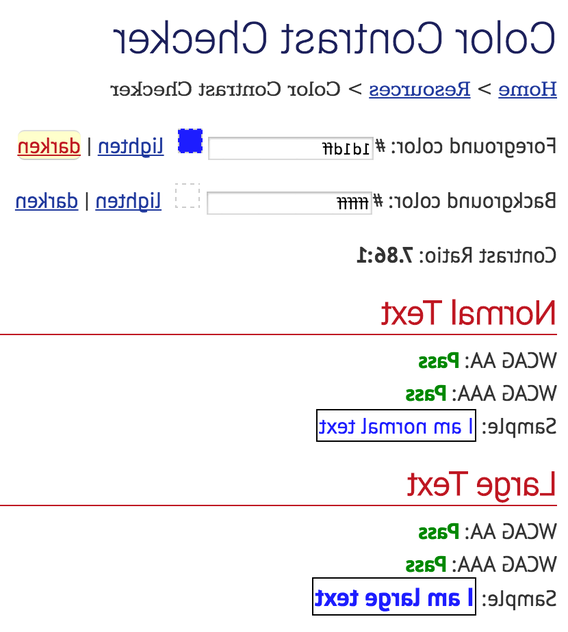
如果你不确定你的背景色和前景色是否有足够的对比度, 您可以使用颜色可访问性检查器比较这两种颜色, such as the webaim.org color contrast checker. 为了执行此检查,您需要知道颜色的十六进制值.
Do Example
这个截图显示了网页.org颜色对比检查器比较符合WCAG 2的两种颜色(纯蓝色文本在纯白色背景上).所有级别和文本大小的0颜色对比度指导方针, 因为对比度大于7比1
Source: Contrast Checker (WebAIM)
Don't
不要使用未通过WCAG 2的背景色和前景色.0 guidelines.
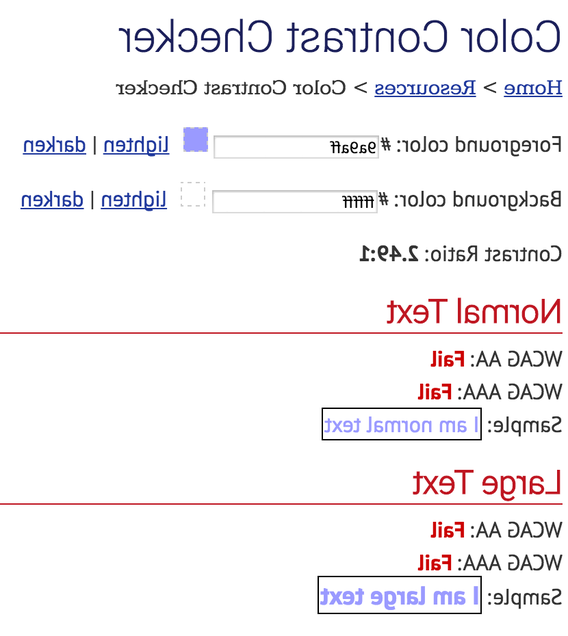
这个截图显示了网页.org颜色对比检查器比较两种颜色(纯白色背景上的淡紫色文本),不符合WCAG 2.所有级别和文本大小的0颜色对比度指导方针, 因为对比度小于3比1
Source: Contrast Checker
(WebAIM)